-
[제이쿼리] jQuery Grid 제이쿼리 그리드 셀(cell) 안에 버튼 넣기Front/jquery 2020. 4. 11. 07:07

제이쿼리 그리드(jQuery Grid) 셀(cell) 안에 버튼 넣기
안녕하세요? 장장스입니다.
오늘은 제이쿼리 그리드 안에 버튼 넣는 방법에 대해서 정리해 보겠습니다.
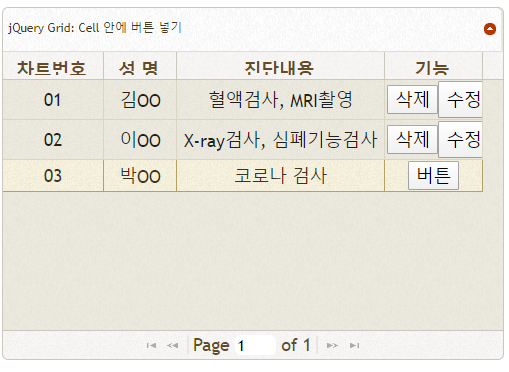
결과 사진

위 사진처럼 제이쿼리 그리드 안에 버튼을 넣어보겠습니다. 수 있습니다.
상세코드
var dataArr = [ {NO:"01",Name:"김OO", content:"혈액검사, MRI촬영",btn:Btn()}, {NO:"02",Name:"이OO", content:"X-ray검사, 심폐기능검사",btn:Btn()}, {NO:"03",Name:"박OO", content:"코로나 검사",btn:"<button>버튼</button>"}, ];var Btn = function(){ return '<button onclick="alert(\'삭제하다\');">삭제</button>'+ '<input type="button" value="수정" onclick="alert(\'수정하다\');">'; }$(function(){ $("#jqGrid").jqGrid({ datatype: "local", data: dataArr, height: 250, width: 500, colNames : ['차트번호','성 명','진단내용','기능'], colModel:[ {name:"NO", index:"NO", width : 70, align:'center', hidden:false }, {name : 'Name', index : 'Name', width : 50, align : 'center', hidden:false, }, {name : 'content', index : 'content', width : 150, align : 'center', hidden:false }, {name : 'btn', index : 'btn', width : 70, resizable : true, align : 'center', hidden:false }], loadtext: "로딩중입니다.", caption: "jQuery Grid: Cell 안에 버튼 넣기", pager:"#gridpager", }); });코드설명

{NO:"03",Name:"박OO", content:"코로나 검사",btn:"<button>버튼</button>"}제이쿼리 그리드 안에 뿌려지는 데이터에 HTML 태그를 문자열(?)로 정의해서 넘기면 그리드가 생성될때 버튼이 생성되게 됩니다.

{NO:"01",Name:"김OO", content:"혈액검사, MRI촬영",btn:Btn()} var Btn = function(){ return '<button onclick="alert(\'삭제하다\');">삭제</button>'+ '<input type="button" value="수정" onclick="alert(\'수정하다\');">'; }다음과 같이 함수형식으로 값을 넘겨 버튼을 생성 할 수도 있습니다. 간단하네요.
이상으로 제이쿼리 그리드 셀 안에 버튼 넣는 방법이였습니다.
Post
References
잘못된 코드나 내용이 있다면 댓글을 남겨주세요. 즉시 수정하도록 하겠습니다! :)
글올리기전에 태그 작성하고,,, <hr> 제대로 나오는지 미리보기로 확인하고 올리자!!!!
'Front > jquery' 카테고리의 다른 글
[제이쿼리] 제이쿼리 그리드(jQuery Grid) 페이저 (pager)에러 (0) 2020.04.09 [제이쿼리] 제이쿼리 그리드(jQuery grid) 사용방법 (1) 2020.04.09 [제이쿼리] jQuery 에이작스 (Ajax) 사용하기 (0) 2020.04.07 [제이쿼리] jQuery 애니메이션 효과 제어 메서드 (0) 2020.04.05 [제이쿼리] jQuery 애니메이션 메서드 animate() (0) 2020.04.05