-
[제이쿼리] 제이쿼리(jQuery) 라이브러리 설치하기Front/jquery 2020. 3. 19. 00:09

제이쿼리 설치하기
안녕하세요? 장장스입니다.
오늘은 자바스크립트하면 빠질 수 없는 제이쿼리 라이브러리 설치방법에 대해서 알아보겠습니다.
제이쿼리란?
제이쿼리(jQuery)는 모딜라 사의 자바스크립트 개발자였던 존 레식(John Resig)이 자바스크립트를 이용해 만든 라이브러리 언어입니다. 즉, 자바스크립트로 만들어진 다양한 함수들의 집합인 것입니다.
왜 사용하는걸까요?
먼저 호환성 문제 입니다. 자바스크립트의 문서 객체 모델 DOM과 이벤트 객체는 호환성이 떨어지는 단점이 존재했습니다. 예를 들어 인접 요소 선택자 중 다음 요소 선택자는 브라우저별로 결과가 달랐던 것이죠. 이를 해결하기 위해 등장한 제이쿼리는 호환성 문제를 해결했습니다.
다음은 편리한 애니메이션 효과 기능 구현입니다. 자바스크립트로 에니메이션 효과를 구현하려면 정말 많은 코드가 필요합니다. 때문에 개발에 있어서 너무 많은 시간을 사용해야 했습니다. 제이쿼리에는 다양한 애니메이션 효과를 지원합니다.제이쿼리 설치
1. 다운로드방식
제이쿼리 라이브러리를 공식 홈페이지에서 다운받아 HTML 파일에 불러오는 방식입니다.
https://cdnjs.com/ 에 접속하여 다운받을 수 있습니다.
cdnjs.com - The best FOSS CDN for web related libraries to speed up your websites!
cdnjs.com - The best FOSS CDN for web related libraries to speed up your websites!
cdnjs.com
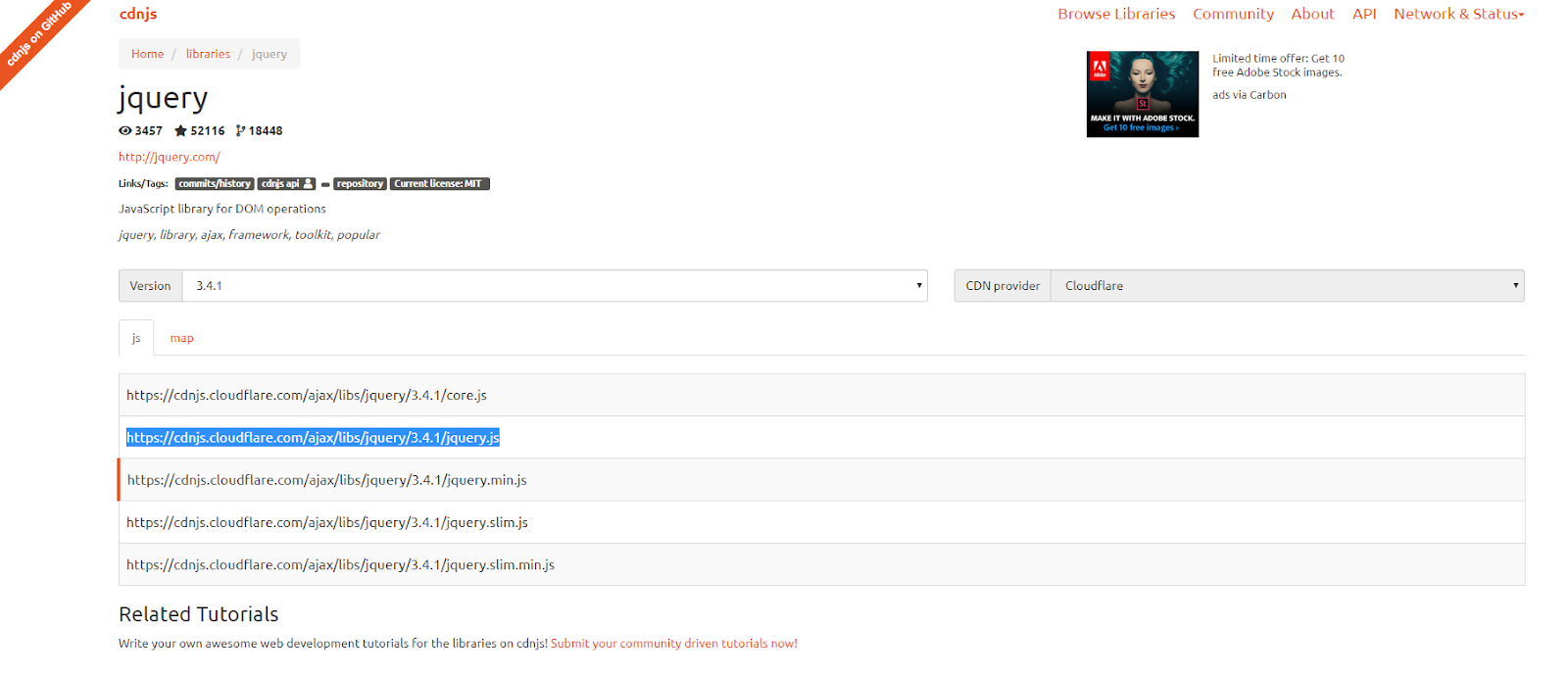
▼아래 사진처럼 jquery 검색 , 제이쿼리(jQuery) 라이브러리를 다운받을 수 있습니다.

어떤 파일을 다운받아야 할까요? 자세히 보시면 파일 종류가 있습니다. 파일마다 목적이 조금씩 다릅니다.
대표적인 파일 2개가 있습니다.
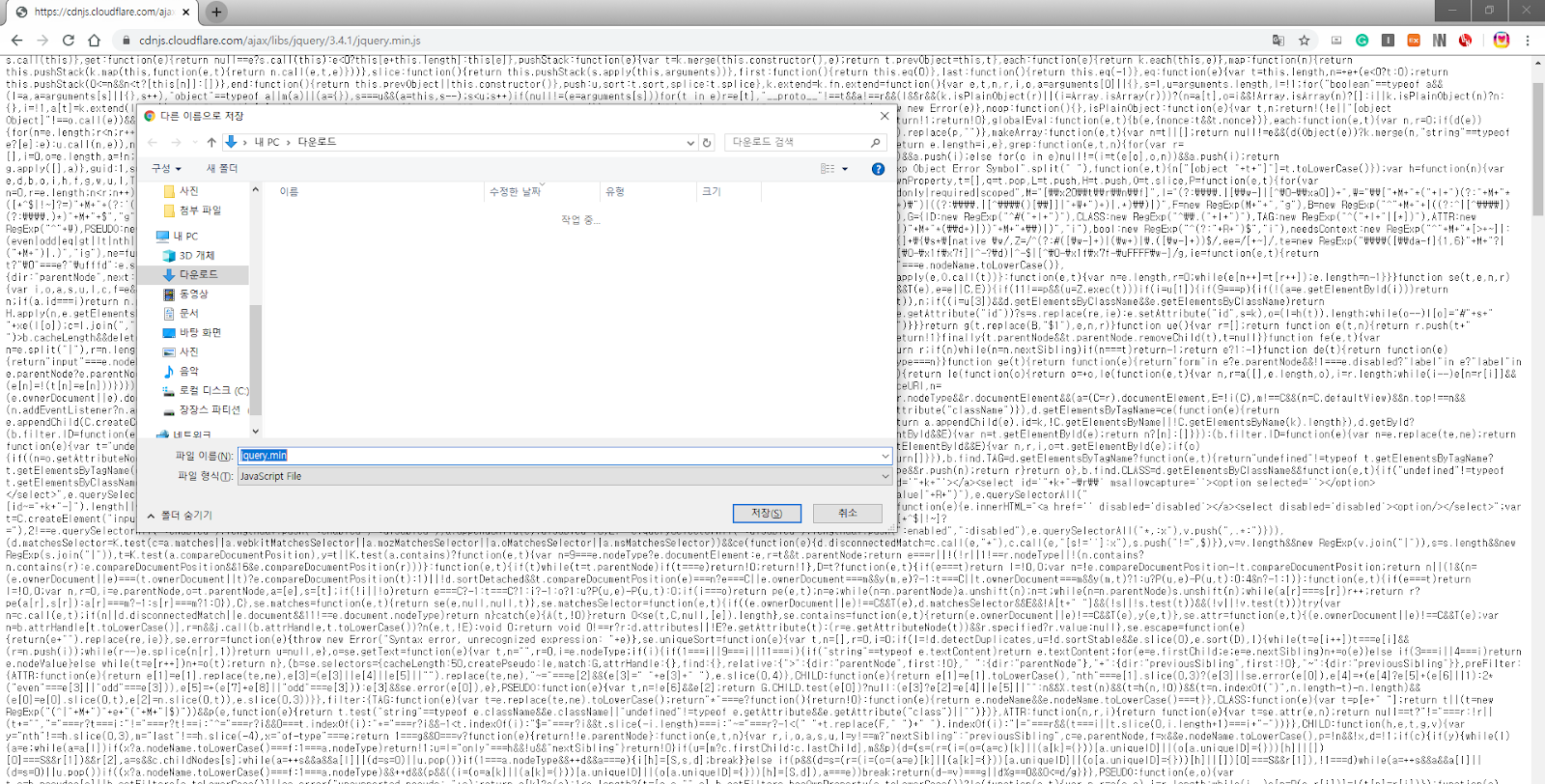
파일명 설명 jquery.js 소스에 들여쓰기, 줄 바꿈, 주석까지 정리된 비압축 파일로, 제이쿼리 자체를 개발할 때 유용 합니다. jquery.min.js 소스에 들여쓰기, 줄 바꿈, 주석이 무시된 압축 파일로, 소스가 압축되어 있어 제이쿼리 자체를 개발하는 용도로 적합하지 않습니다. 하지만 용량이 작아 로딩 속도가 빠른 장점이 있습니다. ▼ jquery.js를 다운받아 보겠습니다.

Ctrl + S 를 눌러 jquery.js 로 이름을 바꿔 저장하겠습니다.
저장 위치는 js 폴더에 저장 하도록 하겠습니다.(원하는 폴더에 하시면 됩니다.)

<head> <meta charset="UTF-8"> //... <script src="js/jquery.js"></script> </head><head>태그 사이에 <script src="js/jquery.js"></script> 코드를 넣어주면 됩니다. 끝!
2. 네트워크 전송 방식으로 연동하기
1번 방식보다 훨씬 더 간단합니다. 아래 코드처럼 <head> 태그 사이에 코드만 넣으면 됩니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.js"></script>
<head> <meta charset="UTF-8"> //... <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.js"></script> </head>2번 방법은 굉장히 간단합니다. 단 제한이 있습니다. 인터넷이 연결되어 있어야만 정상 작동하게 됩니다. 때문에 인터넷 동작하지 않는 환경에서 작업을 해야한다면 다운로드방식을 사용하는 것이 좋습니다. 저는 개인적으로 다운로드 방식을 더 선호합니다.
Post
References
잘못된 코드나 내용이 있다면 댓글을 남겨주세요. 즉시 수정하도록 하겠습니다! :)
'Front > jquery' 카테고리의 다른 글
[제이쿼리] jQuery 콘텐츠 탐색 선택자(selector) (0) 2020.03.29 [제이쿼리] jQuery 속성 탐색 선택자(selector) (0) 2020.03.27 [제이쿼리] jQuery 위치 탐색 선택자(selector) (0) 2020.03.25 [제이쿼리] jQuery 인접 관계 선택자(selector) (0) 2020.03.23 [제이쿼리] jQuery 직접 선택자(selector) (0) 2020.03.21