-
[자바스크립트] javascript 내장객체Front/javascript 2020. 3. 14. 13:09

자바스크립트(javascript) 브라우저객체
안녕하세요? 장장스입니다.
오늘은 자바스크립트 브라우저 객체에 대해 알아보겠습니다.
브라우저 객체란?
브라우저가 뭘까요? 쉽게 예를들면 구글의 크롬, 마이크로소프트 엣지, 애플의 사파리, 네이버의 웨일, 모질라의 파이어 폭스 등이 있습니다. 이제 브라우저가 무엇인지 한번에 이해가 되시나요?
바로 여러분이 지금 사용하고 있는 브라우저에 내장된 객체를 '브라우저 객체'라고 합니다.

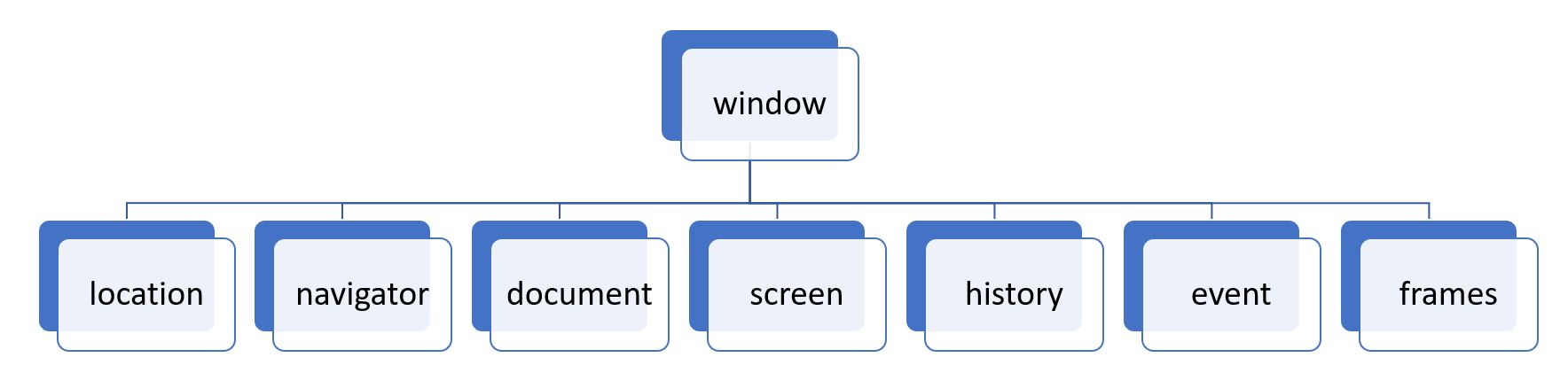
브라우저 객체의 계층적 구조도 Window는 브라우저 객체의 최상위 객체이며, window 객체에는 하위 객체가 포함되어 있습니다. 즉, 계층적 구조로 이루어져 있으며, 이를 브라우저 객체 모델(BOM, Browser Object Model)이라고 합니다.
Window 객체
window는 브라우저 객체의 최상위 객체입니다. 아래와 같은 메서드를 사용할 수 있습니다.
종류
설명
open("URL", "새 창 이름", "새 창 옵션")
URL 페이지를 새 창으로 나타냅니다.
alert(data)
경고 창을 나타내고 데이터를 보여줍니다. 방문자가 [확인] 버튼 누르면 alert()를 사용한 다음 위치의 코드를 수행합니다.
prompt("질문","답변")
질문과 답변으로 질의응답 창을 나타냅니다.
confirm("질문 내용")
질문 내용으로 확인이나 취소 창을 나타냅니다. [확인] 버튼을 면 true를 반환하고, [취소] 버튼을 누르면 false를 반환합니다.
moveTo(x,y)
지정한 새 창의 위치를 이동합니다.
resizeTO(width,height)
지정한 새창의 크기를 변경합니다.
setInterval(func(){자바스크립트 코드}, 일정 시간 간격)
지속적으로 일정한 시간 간격으로 함수를 호출하여 코드를 실행합니다. clearInterval()메서드로 중지합니다.
setTimeout(func(){자바스크립트 코드}, 일정 시간 간격)
단 한 번 일정한 시간 간격으로 함수를 호출하여 코드를 실행합니다. clearTimeout()메서드로 중지합니다.
location 객체
location 객체는 사용자 브라우저와 관련된 속성과 메서드를 제공하는 객체입니다. 현재 URL에 대한 정보(속성)와 새로 고침(reload) 메서드를 제공합니다.
종류
설명
location.href
주소 영역의 참조 주소를 설정하거나 URL을 반환합니다.
location.hash
URL의 해시값을 반환합니다.
location.hostname
URL의 호스트 이름을 설정하거나 반환합니다.
location.host
URL의 호스트 이름과 포트 번호를 반환합니다.
location.protocol
URL의 프로토콜을 반환합니다.
location.search
URL의 쿼리(요청값)를 반환합니다.
location.reload()
F5: 새로고침 버튼을 누른것과 같은 기능을 합니다.
navigator 객체
navigator 객체는 현재 방문자가 사용하는 브라우저 정보와 운영체제 정보를 제공하는 객체입니다.
종류
설명
navigator.appName
현재 브라우저의 코드명을 반환합니다. 현 시점의 모든 브라우저는 "Mozilla"를 반환합니다.
navigator.appName
현재 브라우저의 이름을 반환합니다. 현 시점의 모든 브라우저는 "Netscape"를 반환합니다.
navigator.appVersion
현재 브라우저의 버전 정보를 반환합니다. 현 모든 브라우저는 "5.0(Windows)"를 반환합니다.
navigator.language
현재 브라우저가 사용하고 있는 언어를 반환합니다. 한국어를 사용할 경우에는 "ko"를 반환합니다.
navigator.product
현재 브라우저의 엔진 이름을 반환합니다. 크롬의 경우는 "Gecko" 반환합니다.
navigator.platform
현재 컴퓨터의 운영체제 정보를 제공합니다. 운영체제가 윈도우이고 시스템 종류가 64비트라도 브라우저가 32비트로 설치되었다면 "Win32"라고 나타납니다.
navigator.onLine
온라인 상태 여부에 대한 정보를 제공합니다. 만일 인터넷이 정상적으로 연결되어 있는 상태라면 true를 반환합니다.
navigator.userAgent
브라우저와 운영체제의 종합 정보를 제공합니다.
document 객체
DOM 이죠. Document 객체는 HTML 요소와 관련된 작업을 도와주는 다양한 메소드를 제공합니다. 이를 편하게 사용하기 위한 방법으로 제이쿼리를 이용하는 방법도 있습니다.
종류
설명
document.getElementsByTagName(태그이름)
해당 태그 이름의 요소를 모두 선택합니다.
document.getElementById(아이디)
해당 아이디의 요소를 선택합니다.
document.getElementsByClassName(클래스이름)
해당 클래스에 속한 요소를 모두 선택합니다. document.getElementByName(name속성값) 해당 name 속성값을 가지는 요소를 모두 선택합니다. document.querySelectorAll(선택자) 해당 선택자로 선택되는 요소를 모두 선택합니다. screen 객체
screen 객체는 사용자의 모니터 정보(속성)를 제공하는 객체입니다. 예를 들어 지금 보고있는 모니터의 너비나 높이 또는 컬러 표현 bit를 반환합니다. 기본형은 다음과 같습니다.
종류
설명
screen.width
화면의 너빗값을 반환합니다.
screen.height
화면의 높이값을 반환합니다.
screen.availWidth
작업 표시줄을 제외한 화면의 너빗값을 반환합니다.
screen.availHeight
작업 표시줄을 제외한 화면의 높이값을 반환합니다.
screen.availDepth
사용자 모니터가 표현 가능한 컬러 bit를 반환합니다.
history 객체
history 객체는 사용자가 방문한 사이트의 기록을 남기고 이전 방문 사이트와 다음 방문 사이트로 다시 돌아갈 수 있는 속성과 메서드를 제공합니다.
종류
설명
history.back()
이전 방문 사이트로 이동합니다.
history.forward()
다음 방문 사이트로 이동합니다.
history.go(이동 숫자)
이동 숫자에 -2를 력하면 2단계 이전의 방문 사이트로 이동합니다.
history.length
방문 기록에 저장된 목록의 개수를 반환합니다.
References
잘못된 코드나 내용이 있다면 댓글을 남겨주세요. 즉시 수정하도록 하겠습니다! :)
'Front > javascript' 카테고리의 다른 글
[자바스크립트] javascript 공통함수(3) 브라우저 확인하기 (0) 2020.04.18 [자바스크립트] javascript 공통함수(2) 정규식활용 - 문자열 체크하기 (0) 2020.04.16 [자바스크립트] javascript 공통함수(1) (0) 2020.04.14 [자바스크립트] prototype 이용하여 객체(Object) 생성하기 (0) 2020.03.17 [자바스크립트] 호이스팅과 익명 함수 선언 참조 (0) 2020.03.15