-
[자바스크립트] 호이스팅과 익명 함수 선언 참조Front/javascript 2020. 3. 15. 19:50

호이스팅과 익명함수 선언 참조에 대해서 알아보자
안녕하세요? 장장스입니다.
오늘은 호이스팅과 익명함수 선언 참조에 대해서 포스팅하겠습니다.
호이스팅?
호이스팅
명사
끌어 올리기; 들어올려 나르기.쉽게말해, 함수 선언이 코드의 어느 위치에 있던간에 호출문을 사용하면 함수가 호출이 되어 함수가 작동합니다. C, Python을 공부한 사람이라면 고개를 갸우뚱 하실 것 같습니다. 조금 더 설명을 해보겠습니다.
자바스크립트에서는 함수 선언 방법이 2가지가 있습니다. 아래 코드를 봐주세요.
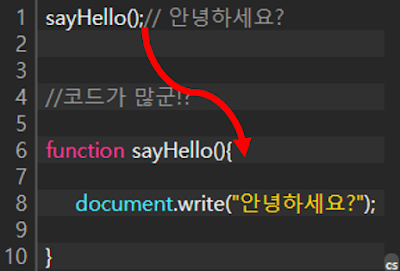
function sayHello(){ document.write("안녕하세요?"); } sayHello(); //안녕하세요?sayHello();// 안녕하세요? function sayHello(){ document.write("안녕하세요?"); }뭐가 다른가요?
첫번쨰 코드는 함수를 선언하고 sayHello(); 호출을 했습니다. 일반적인 방법입니다.
두번째 코드는 sayHello();를 호출하고 함수를 선언했습니다. 일반적인 C, Python에서는 동작하지 않지만 자바스크립트는 정상적으로 동작합니다. 바로, 호이스팅이 되었기 떄문입니다.
자바스크립트에서는 함수를 선언하고 호출하는 위치가 어디에 있건 모두 작동이 됩니다. 편리하죠?
함수 이름이 없는 익명 함수 선언 참조방식
일반적으로 함수를 사용하기 위해서 필요한 요소가 있습니다. 함수 이름을 결정하고, 함수에 필요한 매개변수를 정의하고, 반환값 등을 설정합니다.
그런데 자바스크립트에서는 함수이름을 정하지 않고 함수 선언과 동시에 작동하게 합니다.
참조_Variable =function(){ //자바스크립트 코드; }위의 코드같이 변수에 함수를 선언하게 됩니다. 함수명이 없습니다. 때문에 호이스팅이 되지 않습니다.
왜 사용할까요?
왜 익명 함수 선언 참조 방식이 왜 필요한 걸까요?
첫번째 이유는 브라우저 최상위 객체인 window 객체 때문입니다. window 객체가 일반 함수 정의 방식을 사용하게 되면 메모리상에 함수를 저장해 놓기때문에 메모리를 계속 사용한다는 단점이 있습니다.
두번째 이유는 호이스팅(hoisting) 때문입니다. 일반 함수 선언 방식을 사용하게 되면 함수 사용후 선언을 찾아가게 되는데 이때 호이스팅이 발생하여 메모리를 사용하게 됩니다.

이렇게 말이죠 :) 결론
여러분이 보고있는 웹사이트의 대부분은 화면단에 부하를 덜 주기 위해 페이지가 로딩될 때, 스크롤을 내리거나 버튼을 클릭했을 때 등 상황에 맞게 함수를 호출하고 있습니다.
만약 한번에 모든 함수를 호출하여 메모리상에 함수를 모두 띄워 놓고 있게되면 부하가 걸려 속도 이슈가 생기게 될 수도 있습니다.
그렇다면 어떤 함수 선언 방식을 사용하는게 좋을까요? 저라면 메모리상에 이득을 가져올 수 있는 익명함수 선언 방식을 사용할 것같네요.
References
잘못된 코드나 내용이 있다면 댓글을 남겨주세요. 즉시 수정하도록 하겠습니다! :)
'Front > javascript' 카테고리의 다른 글
[자바스크립트] javascript 공통함수(3) 브라우저 확인하기 (0) 2020.04.18 [자바스크립트] javascript 공통함수(2) 정규식활용 - 문자열 체크하기 (0) 2020.04.16 [자바스크립트] javascript 공통함수(1) (0) 2020.04.14 [자바스크립트] prototype 이용하여 객체(Object) 생성하기 (0) 2020.03.17 [자바스크립트] javascript 내장객체 (0) 2020.03.14